高效压缩图片体积的方法(减小图片文件大小的技巧与工具推荐)
- 电脑技巧
- 2023-11-30 15:27:02
- 119
图片是网页设计,社交媒体和电子商务等领域中不可或缺的一部分,在现代互联网时代。大尺寸的图片往往会导致网页加载缓慢,然而,影响用户体验。本文将介绍一些有效的方法和工具、帮助您压缩图片体积,提高网页加载速度。

选择适当的文件格式
PNG和GIF,使用正确的文件格式是压缩图片体积的第一步,常见的图像格式包括JPEG。具有较小的文件大小和高质量,JPEG适用于彩色照片和复杂图像。但文件大小通常较大,PNG适用于简单的图形和透明背景。但对于彩色图像来说,GIF适用于动画图像和简单的图形、文件大小较大。
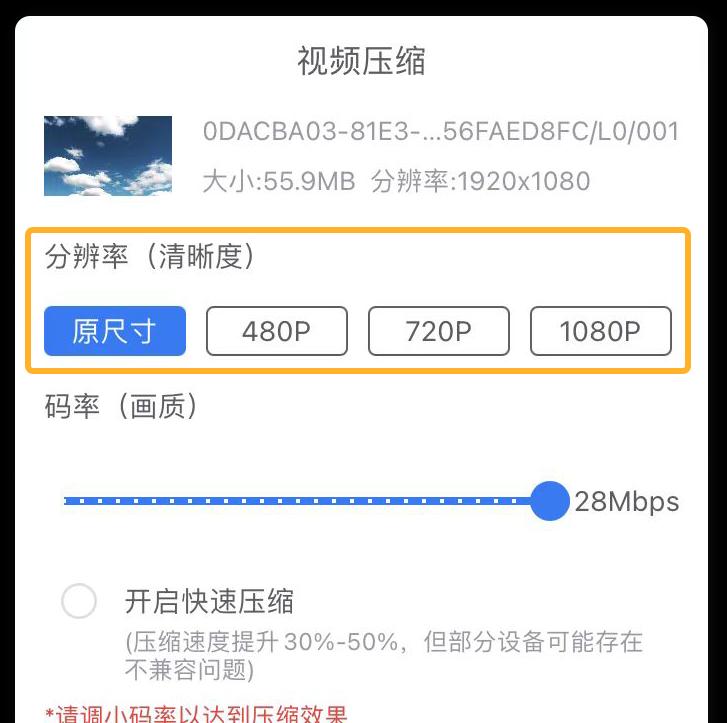
调整图像尺寸
可以通过调整其尺寸来减小文件大小,如果您需要在网页上显示一张大图。将图像的分辨率缩小到适当的大小,可以显著减小文件大小,在保持宽高比的前提下。网页上显示的图片不需要高于1000像素的分辨率,一般来说。

优化图片质量
图像质量对文件大小有着直接影响。您可以选择不同的质量级别来平衡文件大小和图像清晰度,在保存JPEG格式的图像时。但也会导致图像出现明显的失真,降低质量级别可以显著减小文件大小。找到最适合您需求的平衡点,可以尝试不同的质量级别。
删除不必要的元数据
地理位置和时间相关的元数据、许多图像文件中包含着与拍摄设备。但对于网页显示来说是多余的,这些元数据虽然对于存档和组织图像很有用。可以减小图片文件大小、通过删除不必要的元数据。可以使用图片编辑软件或在线工具来删除元数据。
压缩PNG格式图像
但它们也提供了无损压缩的选项,PNG格式图像通常比JPEG格式图像大很多。而不会影响图像质量,可以使用专门的PNG压缩工具来减小文件大小。从而实现压缩效果,这些工具使用优化算法来删除PNG图像中的冗余信息。

使用图像压缩工具
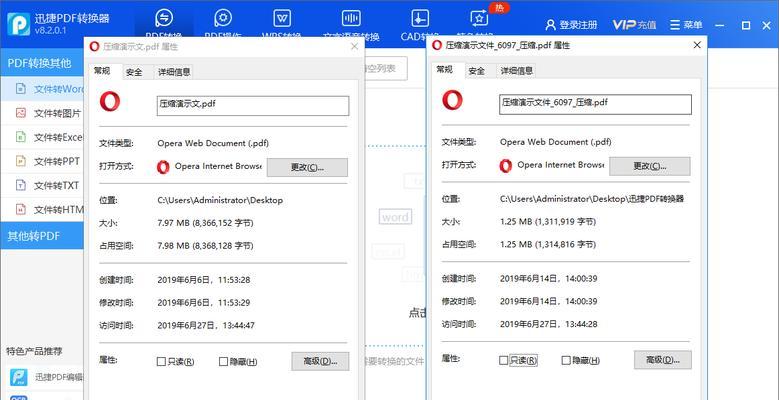
它们可以自动压缩图像文件大小,有许多图像压缩工具可供选择、而无需手动操作。Optimizilla等,一些常用的工具包括AdobePhotoshop,TinyPNG。可以轻松地减小图片体积,这些工具提供了直观的用户界面和定制化的选项。
采用逐渐加载技术
它可以在图像完全加载之前显示一张模糊或低分辨率的预览图像、逐渐加载是一种改善网页性能的技术。并在后台加载高质量的图像,这样可以提高页面响应速度。逐渐加载技术可以通过使用JavaScript库或CSS来实现。
减少图片数量
尽量减少使用大量图片的情况,在设计网页时。导致加载时间延长,过多的图片会增加网页的总体大小。可以有效减小页面的总体图片体积,合理使用CSS和HTML元素来替代部分图像。
使用CDN加速服务
内容分发网络(CDN)是一种通过在全球各地部署服务器来提供高速内容传输的服务。减少对源服务器的压力,可以加快网页加载速度,通过将图片等静态资源存储在CDN服务器上,并节省带宽消耗。
压缩图片前备份原始文件
务必备份原始文件,在进行图片压缩之前。压缩会导致不可逆的图像质量损失,有时候。并在需要时恢复原始图像、备份原始文件可以防止不可预料的意外情况。
手动调整压缩参数
以达到最佳压缩效果,一些图像编辑软件允许您手动调整压缩参数。可以找到最适合您需求的压缩设置,通过尝试不同的参数选项。但也可能会导致更明显的失真、较高的压缩比将导致更小的文件大小、一般来说。
使用响应式图片
响应式图片是根据设备屏幕尺寸和分辨率自动调整大小和分辨率的图像。提高网页的性能和用户体验,通过使用响应式图片,可以避免在不同设备上加载过大的图片文件。
使用WebP格式替代JPEG和PNG
它提供了更好的压缩效果和更小的文件大小,WebP是一种由谷歌开发的新型图像格式、同时保持了良好的图像质量。并提高网页加载速度,使用WebP格式可以有效减小图片体积。需要在使用时进行兼容性测试,由于WebP格式的兼容性问题,然而。
定期优化图片
图片也需要定期进行优化,随着网页的更新和修改。可以保持网页的高性能和快速加载速度,通过使用图像压缩工具,对网页中的图片进行优化和压缩。
可以有效地压缩图片体积、通过选择适当的文件格式,使用图像压缩工具等方法和技巧、提高网页加载速度和用户体验、压缩PNG格式图像、优化图片质量,删除不必要的元数据、调整图像尺寸。减少图片数量,使用逐渐加载技术,使用CDN加速服务,备份原始文件等策略也可以进一步优化网页性能,同时。保持网页的高性能和快速加载速度、定期优化图片,最后。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.siwa4.com/article-1123-1.html